入稿データの品質と仕上がりの差
画像での入稿の際に用意いただく画像データの品質でトレース作業、製品としての仕上がりがどのように仕上がりが変わるのか解説します。
粗い画像を元にトレースをする
解像度が低く粗い画像です。文字の細くなっている箇所など細部の形状がボケていてはっきりわかりません。よくあるのは名刺をスキャンした画像や、ウェブサイトのロゴを保存した画像などで入稿された場合に多く見受けられるパターンです。
拡大してみると、背景と同化するようにボケてしまっていることがわかります。

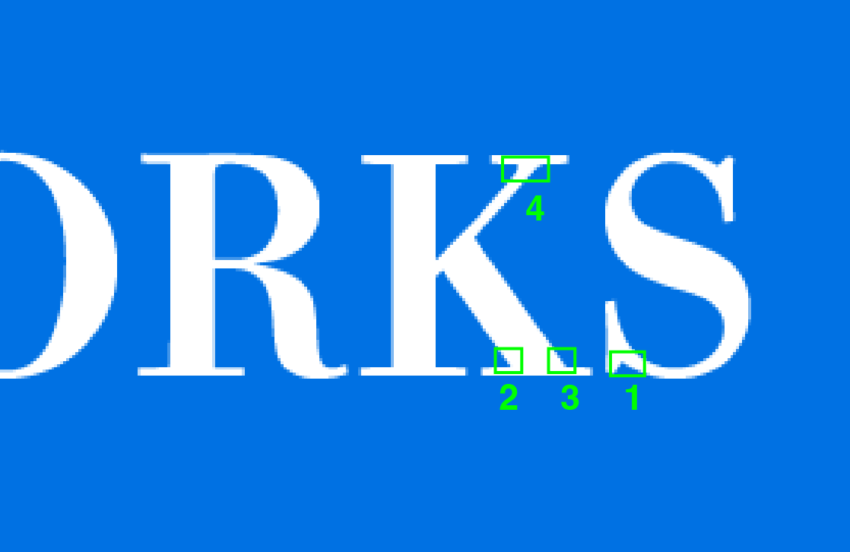
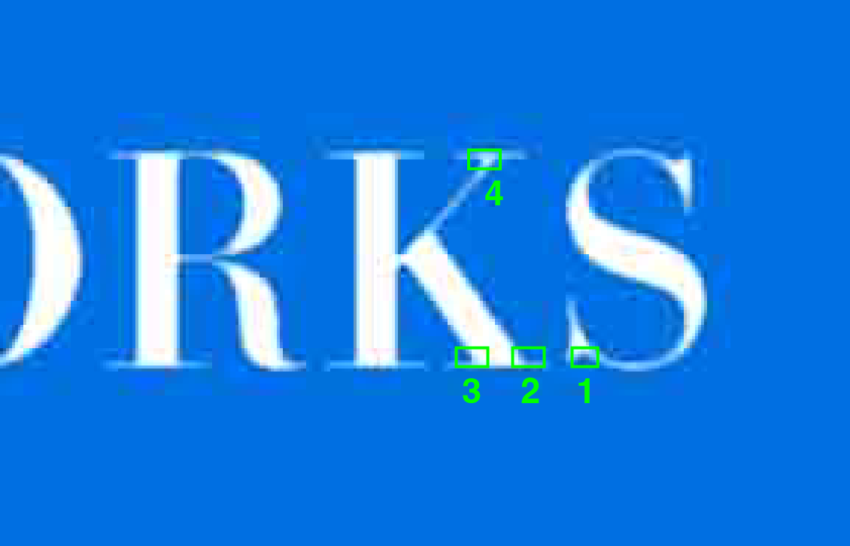
一部を例に出して解説します。上の画像をクリックすると画像が拡大されますので、拡大してみてください。
- 角ではなくやや緩い曲線になっているように見えます。
- 一番下の横棒部分(以下、セリフと呼びます)に太い斜めの棒が鋭角に繋がっているように見えます。
- 2番と同じく鋭角に繋がっているように見えますが、なんとなくセリフとは曲線にもみえなくもないです。
- こちらは2,3番とは異なり、横棒に近づくにつれて若干太くなっているようにみ見え、曲線を描いて繋がっているように見えます。
明朝体の場合、セリフと結ばれる部分は滑らかな曲線を描くことが一般的ですが、この画像からは曲線で結ばれているのか、それとも角ばっているのか、どっちにも捉えることができてしまいます。全体のフォント(デザイン)の雰囲気や、拡大した時の僅かな情報から総合的に判断してトレースすることになります。
この時の問題点は、元のデザインの形状判別ができないため、判別できない部分は想像で補うしかなく、トレース作業者の主観を反映されてしまうことです。
トレースが完了したデータです。白文字を黄色でなぞりました。
左:元画像
右:トレース結果
白色(元画像)と黄色(トレース)がスライド切り替わりますので、比較してみましょう。
可能な限り、元のフォントの形状を想像してトレースしましたが、元画像の白い部分は背景に同化するように境界が徐々に曖昧になっているため、このように比較してみると、やや形状が異なっているように感じると思います。しかしながら上で解説したようにハッキリとした元の形がわからないため、これ以上形状を整えることは困難です。
綺麗な画像(高解像度)をトレースする
先程と全く同じデザインですが、デザインアプリから画像として綺麗な状態で書き出すよう設定しました。全体像だけでも、先程よりも明らかに画像が綺麗な事がわかりますね。
一部を拡大した画像です。細かい部分がボケていた先程の画像とは違い、細かい箇所まで判別ができそうです。
- 角ばっています。
- 角ばって鋭角に結ばれています。
- 角ばって鋭角に結ばれています。
- 1,2,3が角ばっているなら4番も角ばっていそうですが、曲線で結ばれています。
画像が粗いパターンの時は判別が出来ないことから、想像せざるを得ませんでした。しかし上の図を確認すると、予想は外れてしまっていたことがわかりました。特に他が角ばっているのに4番だけが曲線になっているのは、不思議な感じがしますね。
トレースが完了したデータです。白文字を黄色でなぞりました。
左:元画像
右:トレース結果
黄色(トレース)と白色(元画像)がスライドで切り替わりますので、比較してみましょう。
可能な限り、元のフォントの形状を想像してトレースしました。境界線がハッキリ判別できましたので、比較しても殆ど違和感はない仕上がりになりました。
実際にカットした製品の比較
粗い画像 VS きれいな画像(Sサイズ)
Sサイズ:約20.0cm×2.4cm
左:粗い画像データから作成した製品
右:きれいな画像データから作成した製品
制作したのは約20cm(なぞるとやや誤差が生じるため)です。全体で見るとあまり差はあまり感じないかもしれませんが、雰囲気がなんとなく違うように見えます。拡大すると明らかに形状が異なることがわかります。この「雰囲気」というのが、解説で書いた細部の曲線や角の処理の精度なのです。美は細部に宿ると言いますが、やはり一箇所一箇所の処理をしっかりと行わないと綺麗な製品は作れません。
拡大してみるとほんの少しの違いですが、「K」の形状が違うことがわかるでしょうか。また文字の太さも違うことがわかります。
粗い画像 VS きれいな画像(Lサイズ)
Lサイズ:約40.0cm×4.7cm
左:粗い画像データから作成した製品
右:きれいな画像データから作成した製品
比較するとSサイズよりも雰囲気の差がハッキリわかるようになりました。サイズが大きくなると異なる点も大きくなりますので、違いが顕著になります。
Illustratorデータとの比較
今回、粗い画像データときれいな画像データを用意して比較しましたが、そのデータをデザインした元データであるIllustratorデータもカットして制作しました。このIllustratorデータは元データですので、トレースはせずにカットできますので、本来のデザインの形状のままです。Illustratorデータで入稿方法はIllustratorデータでの入稿を御覧ください。
きれいな画像データ VS Illustratorデータ(Sサイズ)
Sサイズ:約20.0cm×2.4cm
左:きれいな画像データから作成した製品
右:Illustratorデータから作成した製品
比較してみても、トレースした「きれいな画像データ」は、元データであるIllustratorとほぼ違いが見られないくらいに仕上がっています。
きれいな画像データ VS Illustratorデータ(Lサイズ)
Lサイズ:約40.0cm×4.7cm
左:きれいな画像データから作成した製品
右:Illustratorデータから作成した製品
拡大しても違いはほぼ見られません。
粗い画像データ VS イラレ(Sサイズ)
Sサイズ:約20.0cm×2.4cm
左:粗い画像データから作成した製品
右:Illustratorデータから作成した製品
粗い画像をトレースした方は明らかに文字が痩せて見え、形状に違いがあることがわかります。
粗い画像データ VS Illustratorデータ(Lサイズ)
Lサイズ:約40.0cm×4.7cm
左:粗い画像データから作成した製品
右:Illustratorデータから作成した製品
Sサイズよりも「U」「K」などの部分で違いが見られます。
まとめ
一度トレースした事がある人ならわかると思いますが、例え綺麗な画像をトレースしても、デザインの雰囲気やニュアンスを残してトレースするには、テクニックが必要になってきます。つまり綺麗なトレースには綺麗な画像とテクニックが必要で、その綺麗なトレースデータを元に制作を進めないと綺麗な製品はできません。またあまりにも画像が粗くて形状の判断が全くできない場合は、画像の差し替えをお願いする事もございます。
せっかくフルオーダーメイドで制作するのであれば、なるべく綺麗なデータをご用意いただき、より仕上がりの良いカッティングシートを作りましょう。
関連記事